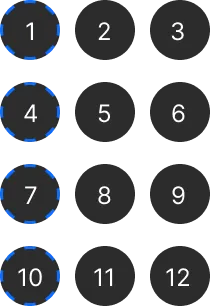
Step 1: Visualize Your Grid
Let’s say you wanna select first column in a grid, start by naming each cell with it position.
Then take the desired sequence, for example 1st column, in this case is 1, 4, 7, 10

Step 2: Derive the Formula
Now to identify this sequance go to Mathway website and enter the sequence.
When prompted, select “Identify the sequence.”
Mathway will respond with:
💬 Use the formula an=a1+d(n−1), to identify the arithmetic sequence: an=3n−2
Step 3: Use the CSS Selector
Apply your formula sequence in CSS
ul > li:nth-child(3n-2) {
/* Sequence ^^^^^ */
/* Your styles here */
}That’s it!
Customizing the nth-child selector is similar to the concept of selecting odd and even elements, but with more flexibility.
In this example, we focused on the first column, but you can create various sequences.
For instance, you can skip two cells in a grid or choose any pattern you need for your design!