Senior Frontend Web Developer Specializing in React and E-commerce Solutions
I specialize in crafting responsive, pixel-perfect websites that merge design and functionality. Passionate about innovation and inclusivity, I transform ideas into engaging digital experiences, breaking barriers and delivering exceptional results.
Frontend
developer &
full-stack
capable
expert in pixel-perfect
websites development
Area of Expertise
Selected
Work
Over the past 5 years, I've had the privilege to work on so many cool projects, i’ve worked in areas including APIs and Integration, responsive web design, eCommerce, CMS, SEO... Here's a few.
SysGlad-hta - Symfony/Angular
Full Stack, Design 2023Marrakech Fine Food - Prestashop
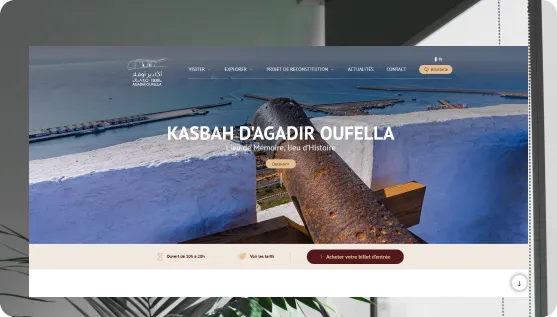
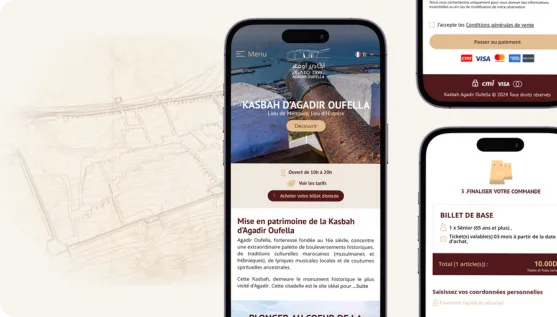
Frontend 2022Agadir Oufella - Multi-platform
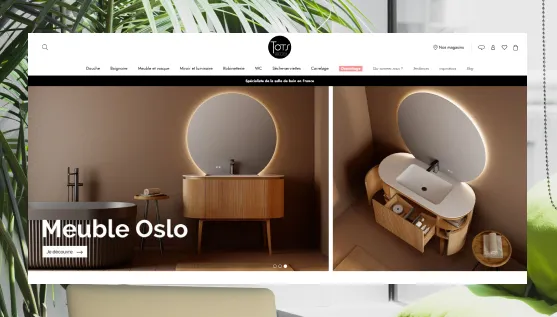
Frontend 2023Tots - Php
Frontend 2022Picaxel - Wordpress
Frontend 2022Dunforce - React
Frontend 2024Yesbox - Symfony
Full Stack 2021IGolf Morocco - Symfony
Frontend 2023
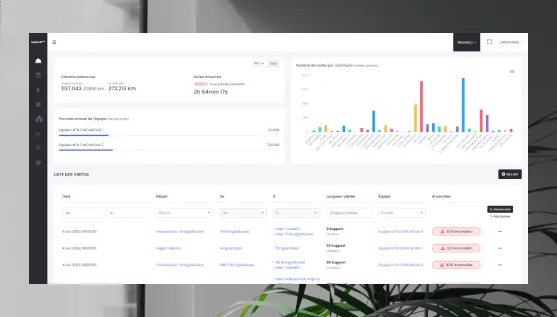
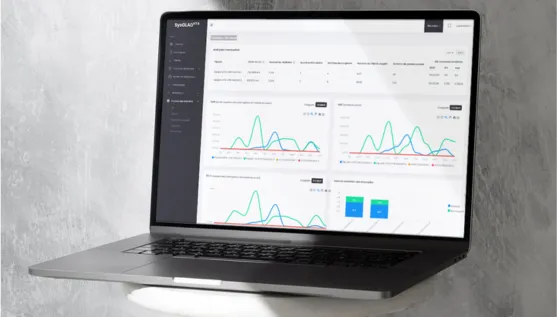
SysGlad-hta
Electric Power Quality Monitoring System, facilitating the tracking and management of electricity production, transmission, and distribution. It employs an algorithm for anomaly detection and network performance analysis.
- IndustryElectricity control, ONEE
- ClassificationRELEASED
- Technologies I UsedSymfony, Angular, API Platform, ApexCharts.js
- RoleFull Stack, Design
- Challenges
- ⬩ Designing a database schema to accurately represent the electricity distribution network.
- ⬩ Migrating client data from Excel sheets to an SQL database.
- ⬩ Integrating Angular frontend with Symfony backend.
- Solutions
- ⬩ Integrating the Breadth-First Search (BFS) algorithm.
- ⬩ Implementing efficient caching strategies.
- ⬩ Using Angular's powerful data-binding and visualization libraries for clear, interactive dashboards.
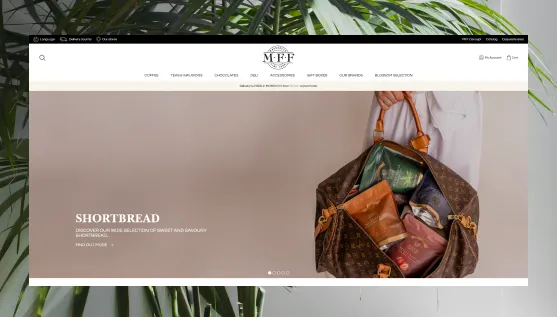
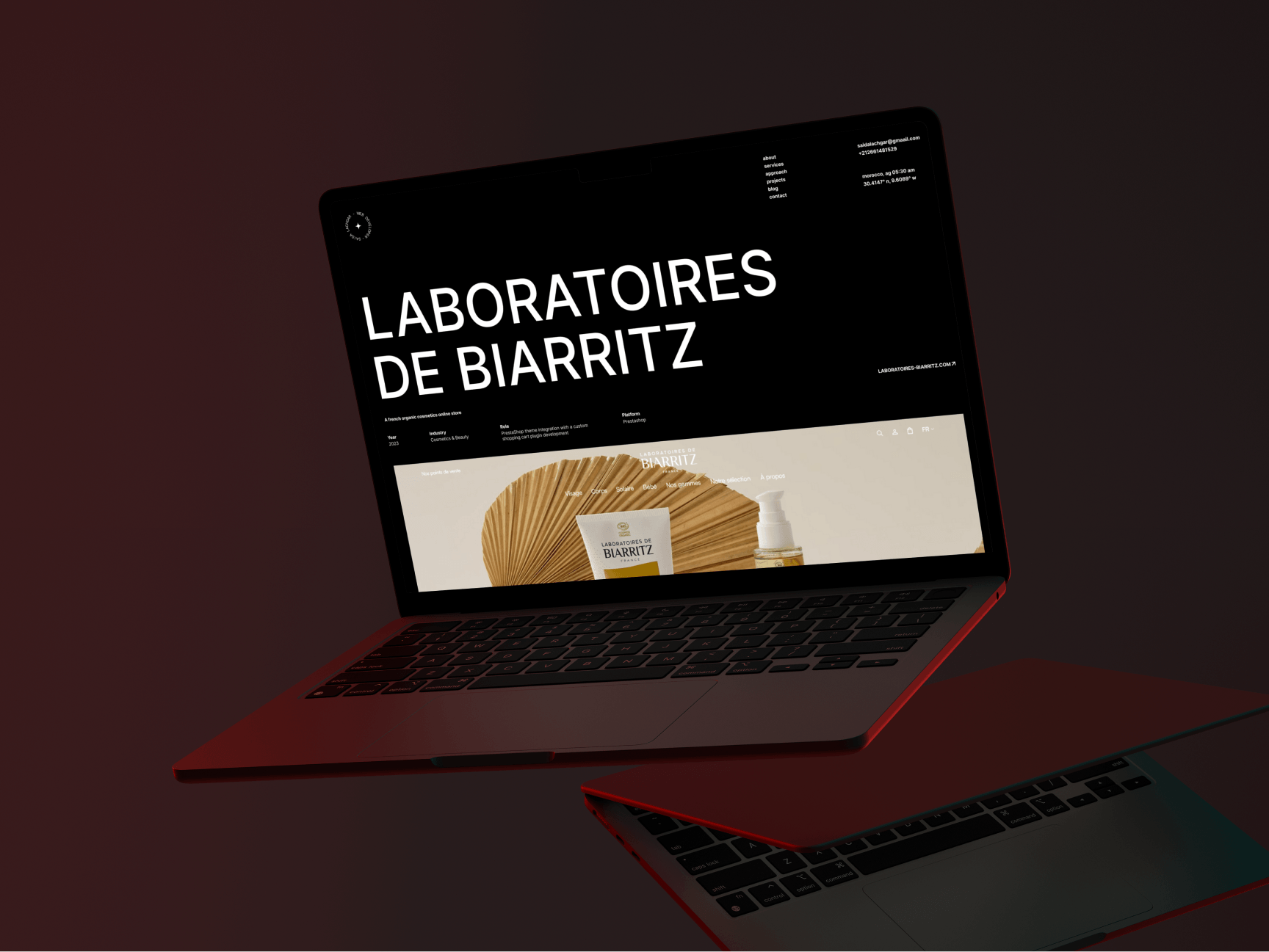
Marrakech Fine Food
ma.marrakechfinefood.comAn e-commerce platform. It offers a diverse range of items such as fragrant teas, carefully roasted coffees, crispy shortbread and wafers, and more..
- IndustryFood
- ClassificationRELEASED
- Technologies I UsedPrestashop, Webpack
- RoleFrontend
- Challenges
- ⬩ Convert Figma designs into a custom PrestaShop theme.
- ⬩ Customizing product listing layouts and filters.
- ⬩ Implementing interactive product swatches for variant selection.
- Solutions
- ⬩ Implementing cross-selling product recommendation.
- ⬩ Customizing checkout process for usability and conversion.
- ⬩ Designing flexible homepage sections for promotions.
- ⬩ Developing a customizable mega menu for navigation.
Agadir Oufella
Official WebsiteHistory WebsiteTickets Websiteios AppAndroid AppDeveloped a multi-platform project for Agadir Oufella, a historical touristic site. The project includes a WordPress website for general information, a Symfony-based platform for ticket sales, and a React Native app for an audio guide
- IndustryTourism
- ClassificationRELEASED
- Technologies I UsedWordPress, React Native, GSAP, OpenSeadragon, Webpack
- RoleFrontend
- Challenges
- ⬩ Implementing smooth animations and interactive elements.
- ⬩ Coordinating development across WordPress, Symfony, and React Native for seamless integration.
- Solutions
- ⬩ Using the GSAP library for dynamic and engaging historical content.
- ⬩ Integrating OpenSeadragon for an interactive 3D map experience.
- ⬩ Ensuring seamless multi-language support and RTL functionality for Arabic.
Tots
tots.frtots.fr is an e-commerce website specializing in the online sales of bathroom furniture, and all accessories needed to create or renovate bathroom.
- IndustryBathroom Furniture and Accessories
- ClassificationRELEASED
- Technologies I UsedHandlebars, SCSS/ES6+ JS, Webpack, Algolia
- RoleFrontend
- Challenges
- ⬩ Complex Product Page Requirements.
- ⬩ Handling a Very Large Products Database.
- ⬩ Building from Scratch with Scalability in Mind.
- ⬩ Managing Extensive Features Leading to Website Size.
- Solutions
- ⬩ Developed Custom Product Pages with Interactive Features.
- ⬩ Integrated Algolia for Efficient Search Functionality.
- ⬩ Implemented SEO Best Practices, Including Optimized Image Handling.
Picaxel
picaxel.comA digital agency website showcasing web development, digital strategy, and consulting services
- IndustryDigital Agency
- ClassificationRELEASED
- Technologies I UsedHandlebars, SCSS/ES6+ JS, Webpack, GSAP
- RoleFrontend
- Challenges
- ⬩ Ensuring Smooth Animations.
- ⬩ Optimizing Website Performance.
- ⬩ Ensured consistent experience across different browsers.
- Solutions
- ⬩ Used GSAP for high-performance animations.
- ⬩ Employed caching, image optimization, and code minification.
- ⬩ Followed SEO best practices and WCAG guidelines.
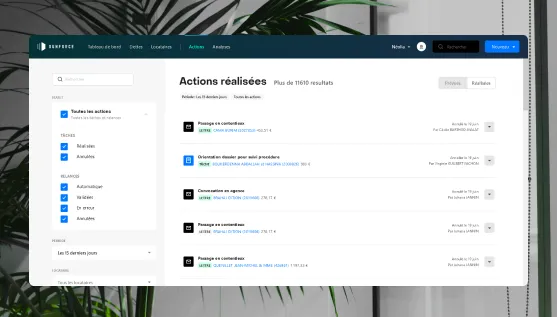
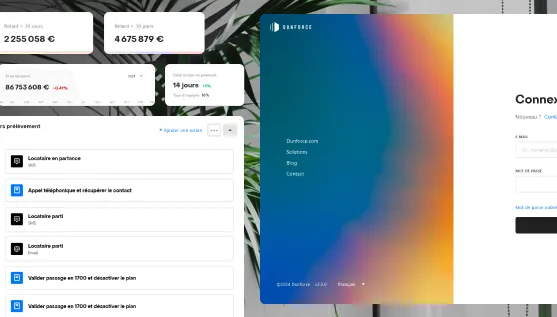
Dunforce
dunforce.comAn application focused on big data solutions for social housing. It uses machine learning to predict invoice payment timelines, automates collection processes, integrates with ERPs, and supports various financial services through an open architecture.
- IndustrySocial housing
- ClassificationRELEASED
- Technologies I UsedReact, Chart.js, WebSocket, React query, Axios
- RoleFrontend
- Challenges
- ⬩ Coordinating frontend changes with backend updates during the migration from v1 to v2.
- ⬩ Maintaining consistent UI/UX across a large-scale application with diverse feature sets.
- ⬩ Adapting to and implementing SCRUM methodologies alongside remote international team members.
- Solutions
- ⬩ Collaborating with backend developers to synchronize API changes with frontend updates.
- ⬩ Utilizing Git-flow for efficient version control and collaborative development.
- ⬩ Conducting regular code reviews and using standardized coding practices to maintain code quality.
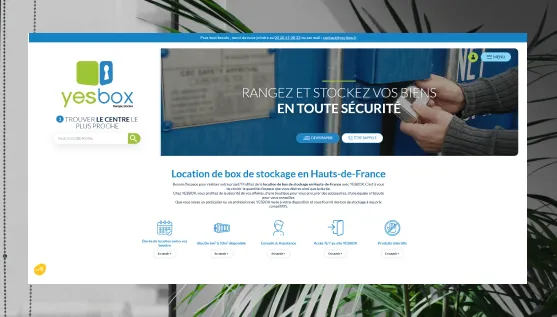
Yesbox
yes-box.frYesbox is a self-storage company located in Hauts-de-France. The website provides information about their storage units and automates the process of requesting quotes and checking box availability.
- IndustrySelf-Storage, Real Estate
- ClassificationRELEASED
- Technologies I UsedSCSS/ES6+ JS, Webpack, Symfony
- RoleFull Stack
- Challenges
- ⬩ Automating the process of checking storage unit availability and requesting quotes.
- ⬩ Integrating a real-time system to provide accurate rental estimates.
- ⬩ Designing a user-friendly customer area to enhance customer relationship management.
- Solutions
- ⬩ Developed a dynamic catalog of storage units by center, allowing sales reps to manage current rentals efficiently.
- ⬩ Implemented a 3-step quote request process that provides real-time estimates, streamlining the process for customers and sales reps.
- ⬩ Created a comprehensive customer area that offers a personalized experience, making it easy for customers to manage their rentals and interact with the company.
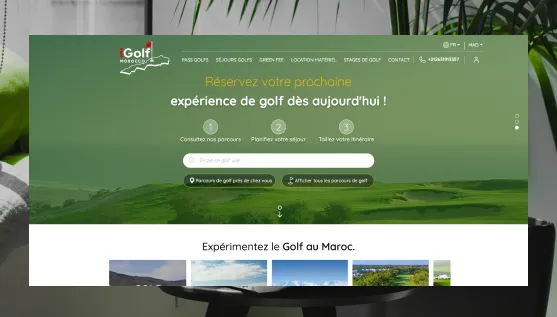
IGolf Morocco
igolfmorocco.comA website dedicated to promoting golf tourism in Morocco. The website provides information about various golf courses, travel packages, accommodation options, and related services.
- IndustryGolf
- ClassificationRELEASED
- Technologies I UsedHandlebars, SCSS/ES6+ JS, Webpack, Google map API
- RoleFrontend
- Challenges
- ⬩ Implement interfaces for customizing golf trip packages.
- ⬩ Create booking forms and calendars for professional golfers.
- ⬩ Support multilingual and multi-currency options.
- Solutions
- ⬩ Develop interactive maps and location-based features for showcasing golf courses..
- ⬩ Integrate intuitive navigation and user flows for seamless booking experiences.
- ⬩ Implement advanced search and filtering options for golf courses and accommodation.
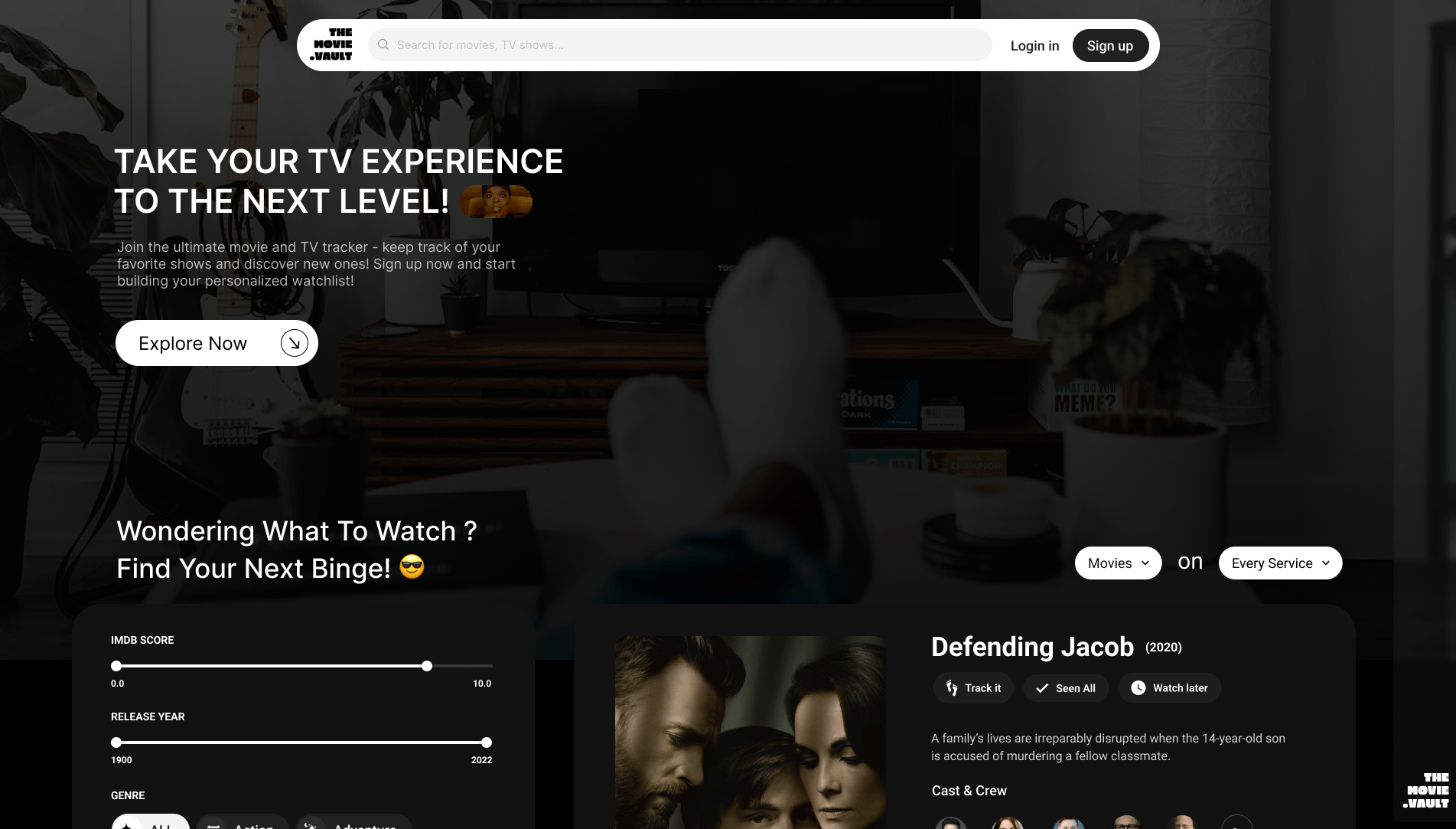
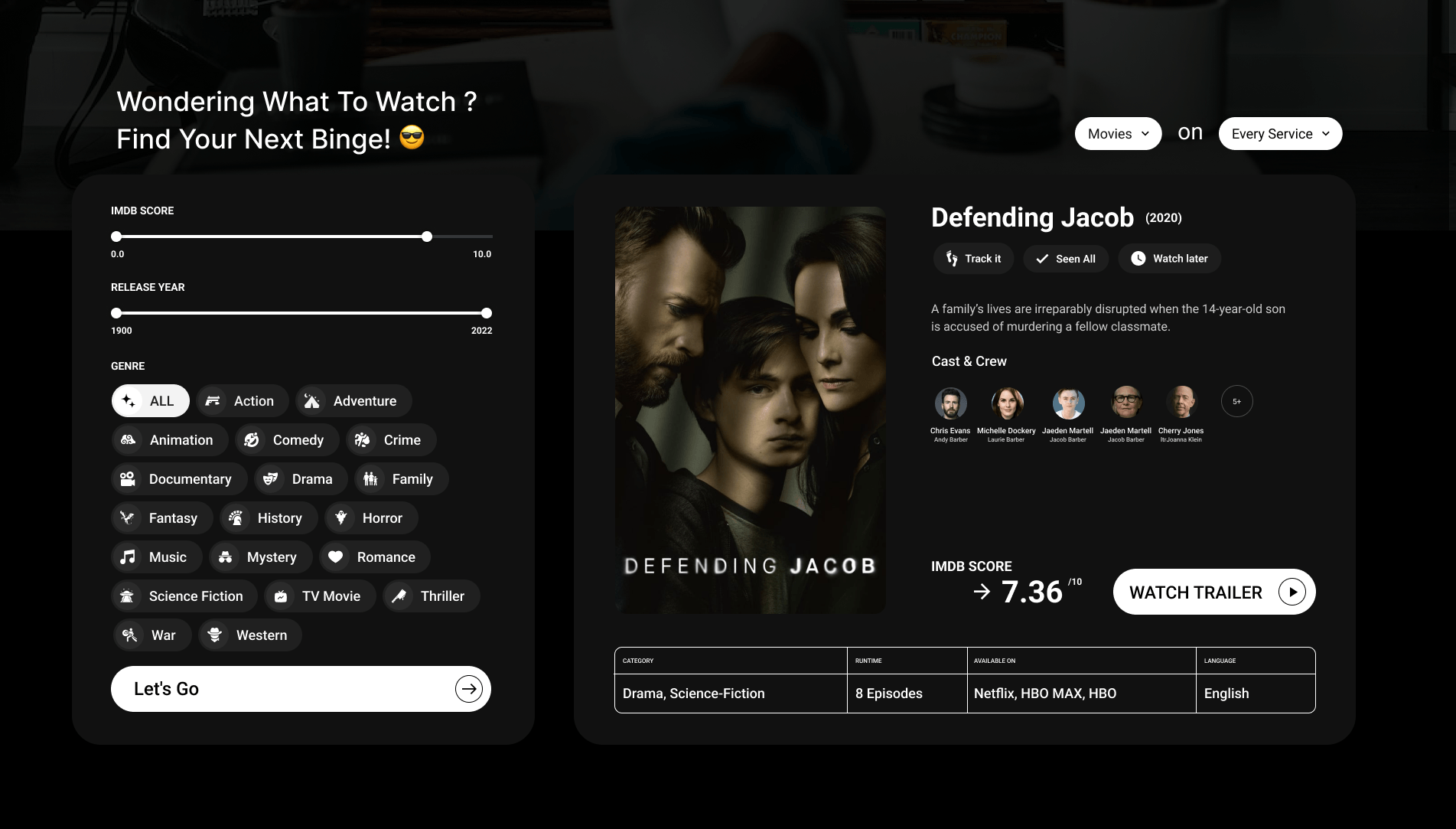
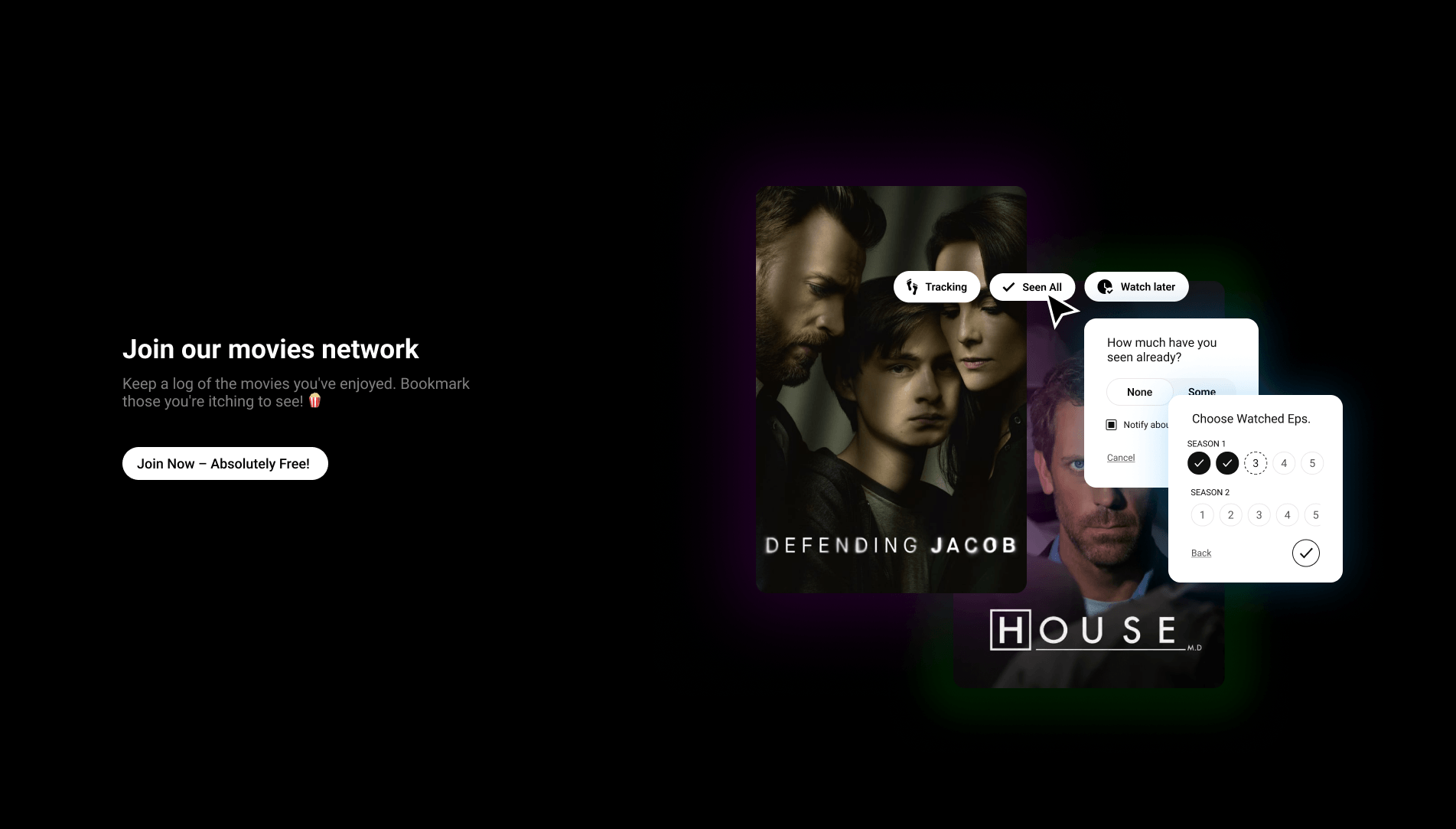
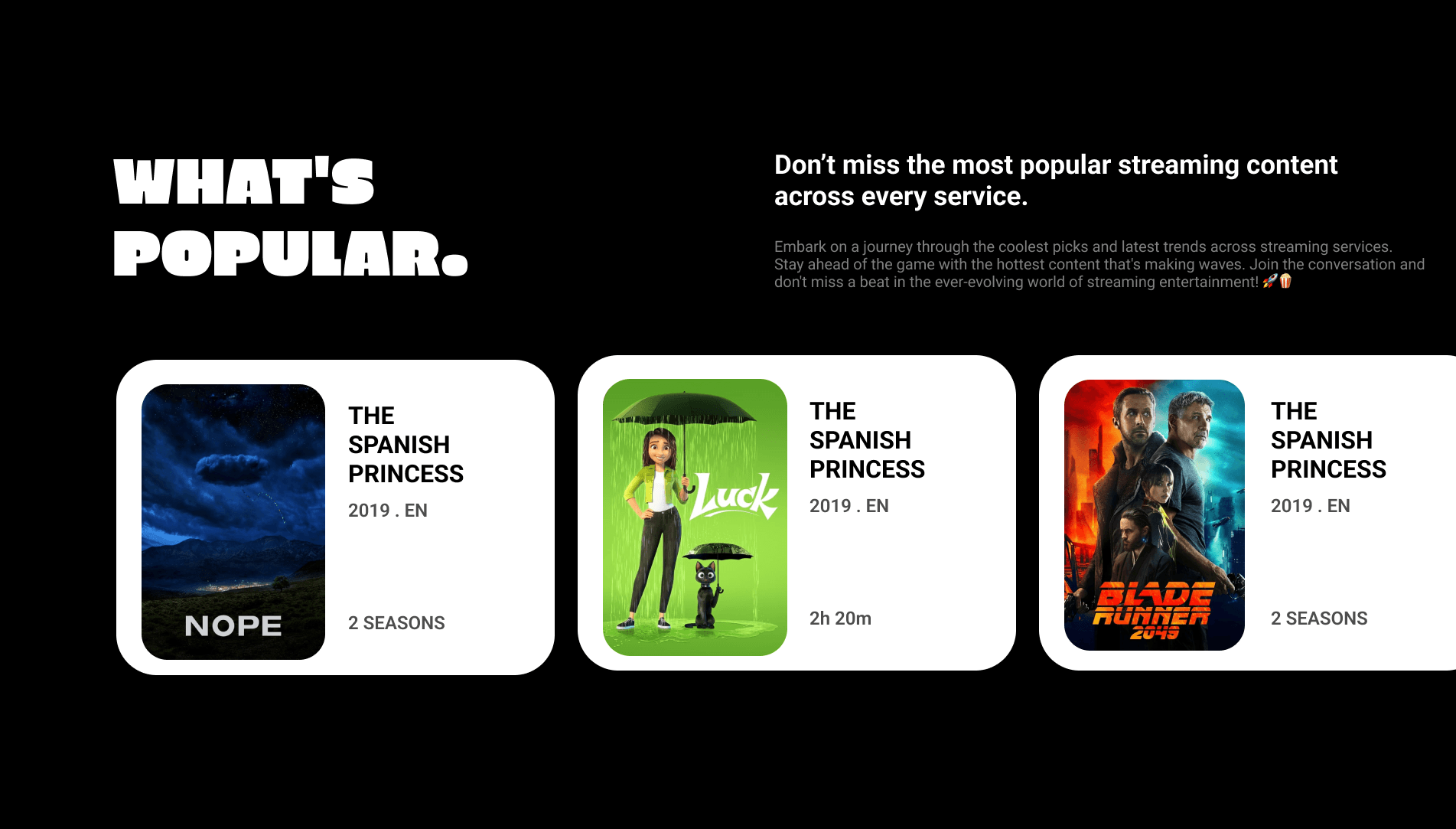
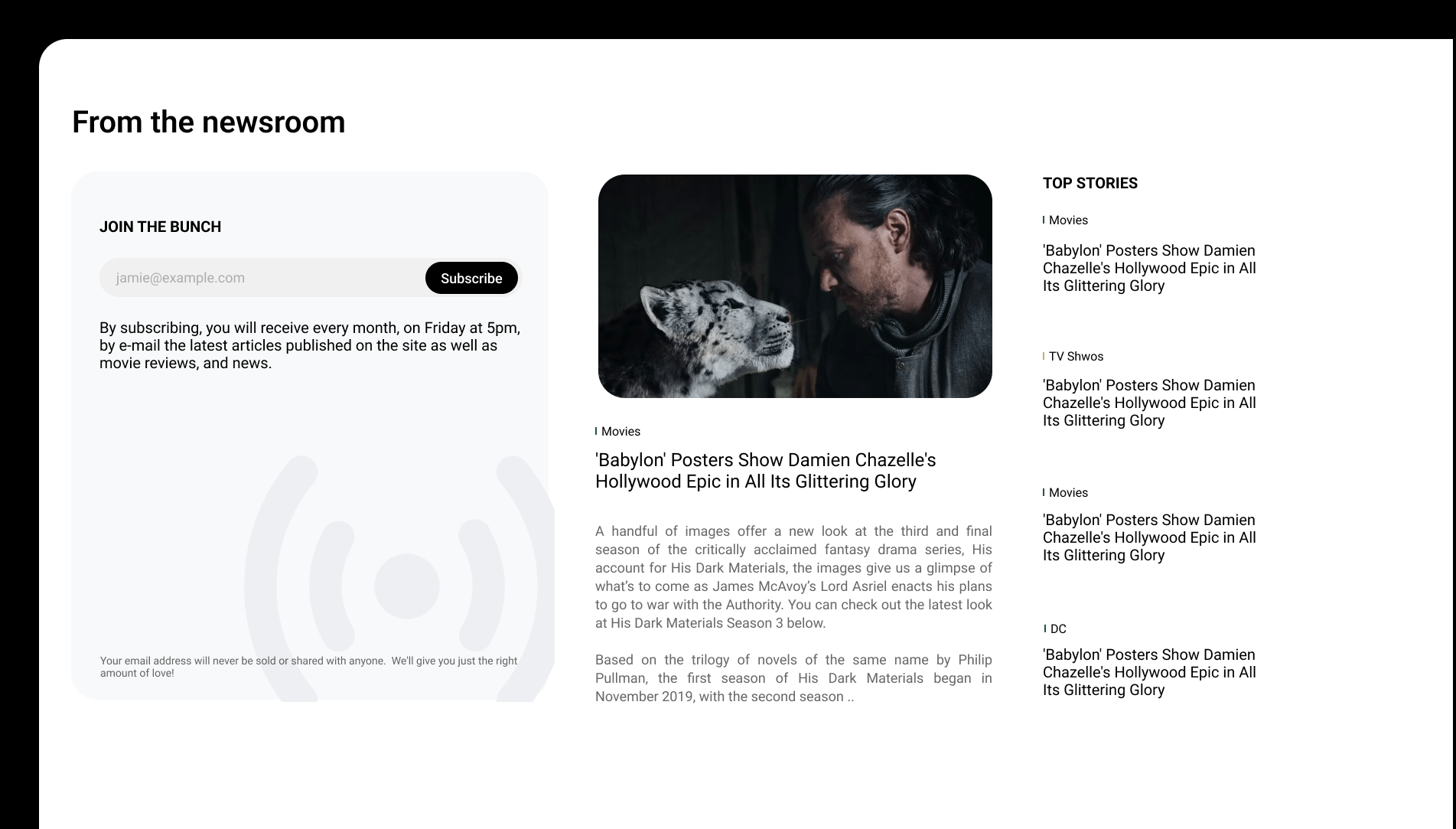
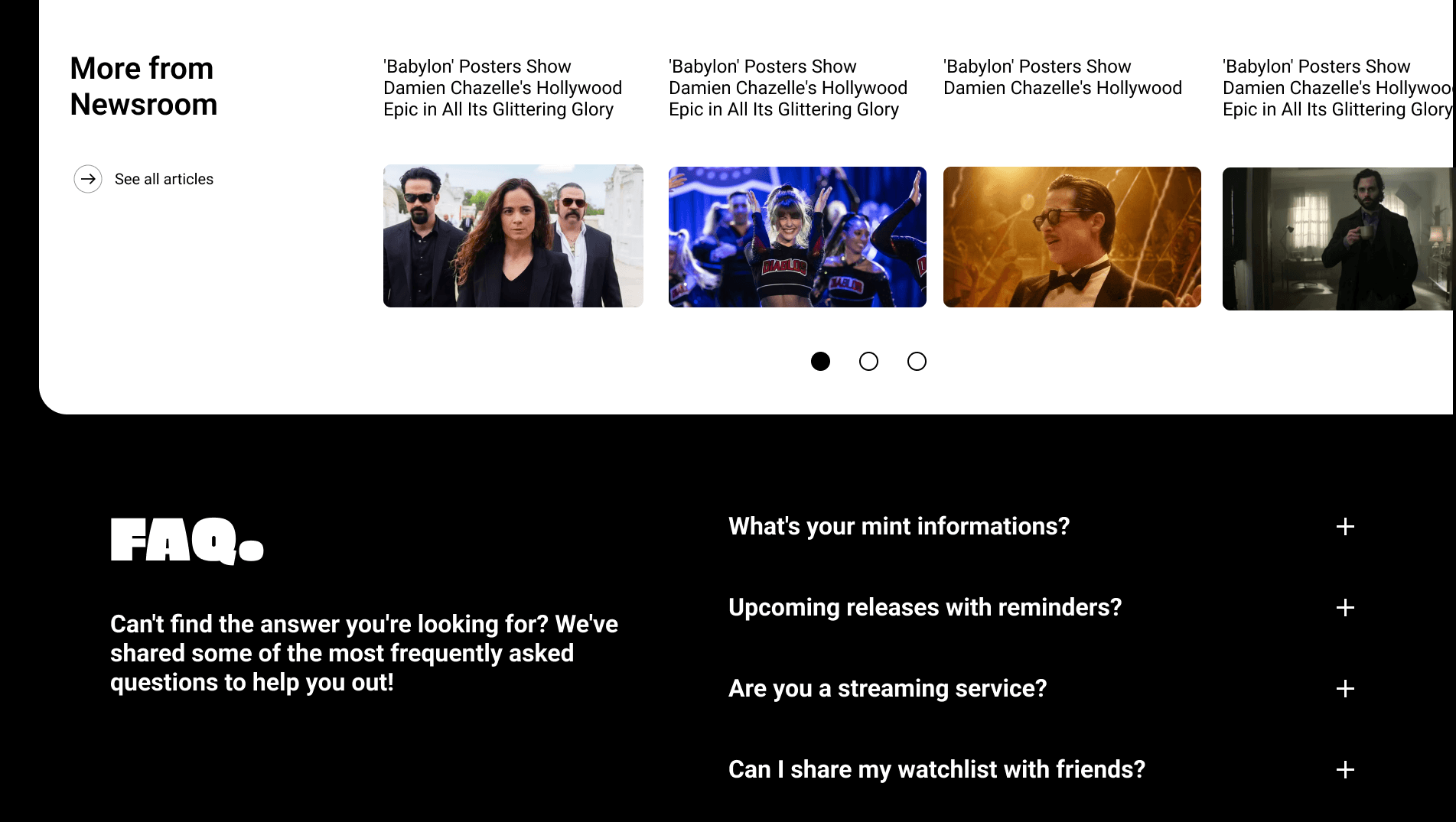
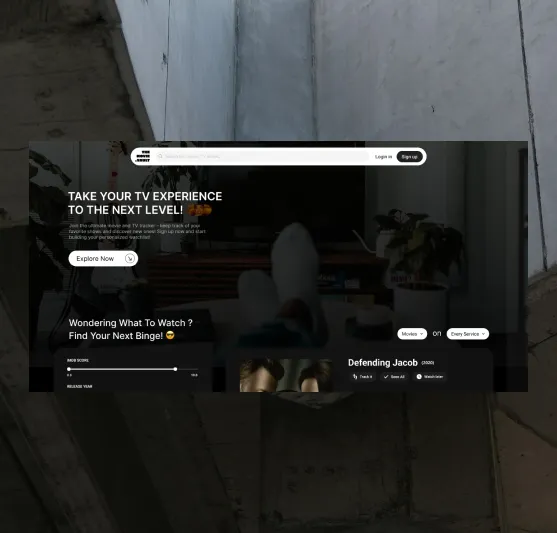
The Movie Vault (Concept)
The Movie Vault is a conceptual design for a tool aimed at improving movie search experiences with advanced filtering options, tracking shows, creating wishlists, and managing favorites lists. It addresses the limitations of streaming services and IMDb by providing a user-friendly interface and robust search functionality. This project was designed for fun, with the potential to develop into a real hobby project
- IndustryEntertainment, Movies
- ClassificationSTUDY CASE
- RoleDesign
- Challenges
- ⬩ Advanced filters for movie searches, allowing users to sort by genre, release date, ratings, and more.
- ⬩ Options for tracking watched shows, creating wishlists, and saving favorites.
- ⬩ A clean, user-friendly design that prioritizes ease of navigation and accessibility.
- Solutions
- ⬩ Designing a filtering system that surpasses the complexity of existing platforms.
- ⬩ Creating an intuitive user interface that appeals to both casual and dedicated movie enthusiasts.
- ⬩ Planning for a scalable architecture that could support future development into a functional application.







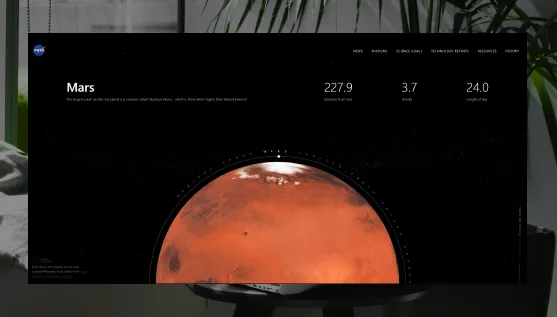
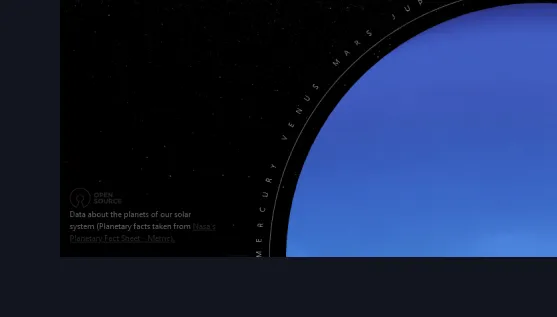
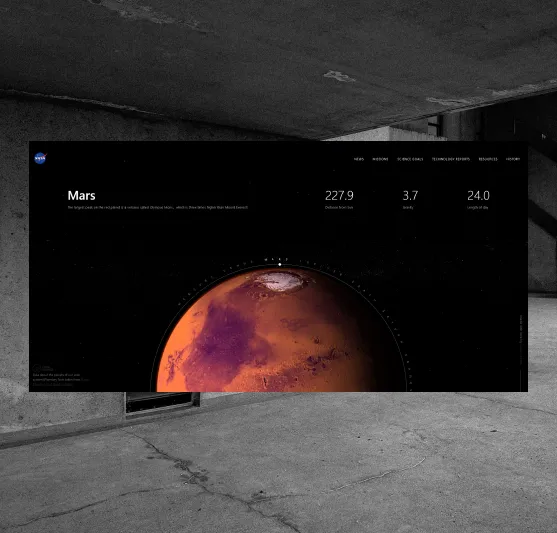
Planetary facts
planetary-facts.netlify.appPlanetary Facts is an interactive website that provides information about the planets in our solar system. The standout feature of this site is the use of Three.js to create realistic 3D models of the planets. Each planet is textured and rendered on a 3D canvas that allows users to rotate and explore the planets, offering a visually engaging and immersive learning experience
- IndustryInteractive Learning, Astronomy
- ClassificationPLAYGROUND
- Technologies I UsedJavaScript, Three.js, nPoint
- RoleFrontend, Design
- Challenges
- ⬩ Integrating Three.js for realistic 3D planet rendering.
- ⬩ Balancing educational content with interactivity to keep users engaged without overwhelming them.
- Solutions
- ⬩ Leveraged the Three.js library to create and animate the 3D models.
- ⬩ Implemented lazy loading and optimized the rendering pipeline to ensure smooth performance.
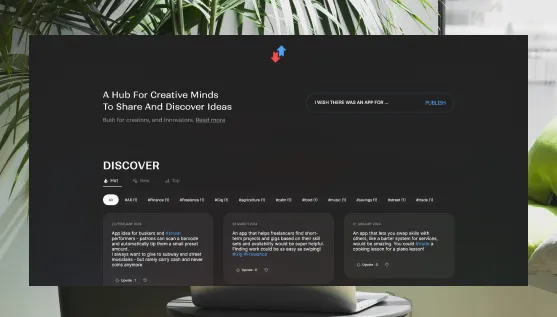
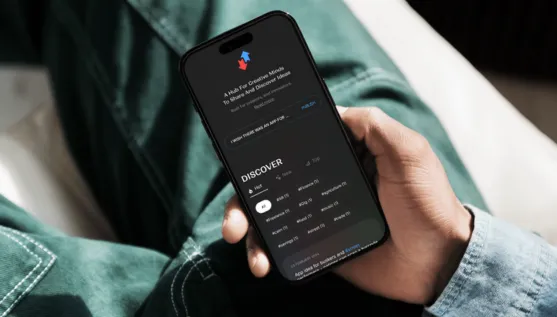
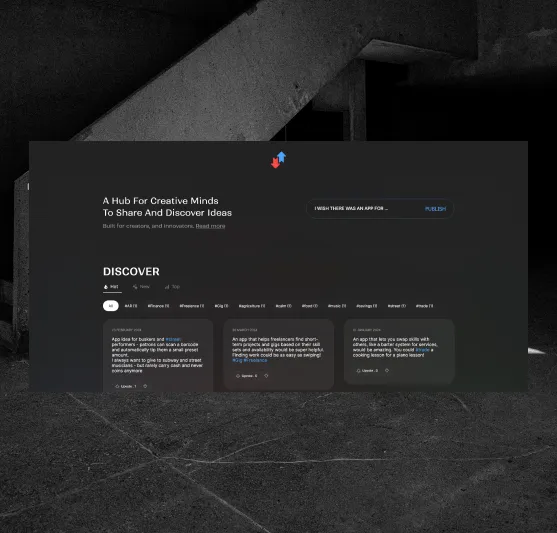
What if
whatif-app.vercel.appA playground website where people can share their ideas for websites and apps, fostering creativity and innovation. It serves as a valuable resource for developers and entrepreneurs looking for new project ideas or opportunities to improve existing platforms.
- IndustryInnovation and Creativity
- ClassificationPLAYGROUND
- Technologies I UsedMongoDB, Express.js, React, Vite.js, React query, Axios
- RoleFull Stack, Design
- Challenges
- ⬩ Designing an intuitive UI that encourages user engagement and idea sharing.
- ⬩ Implementing real-time updates and interactions for a dynamic user experience.
- ⬩ Managing and moderating content to maintain a positive and constructive community.
- Solutions
- ⬩ Utilizing the MERN stack to build a responsive, real-time web application.
- ⬩ Using MongoDB for flexible data storage and efficient querying of user submissions.
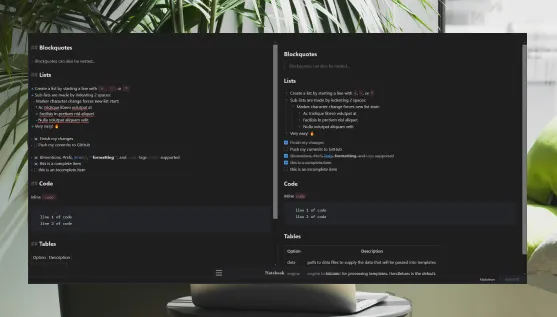
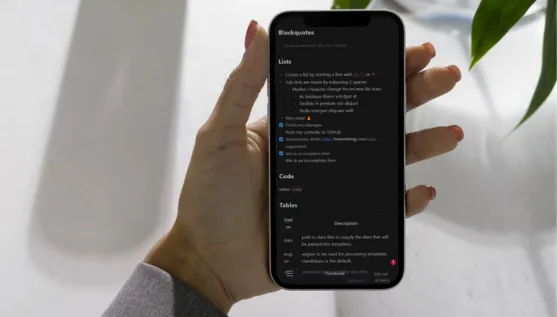
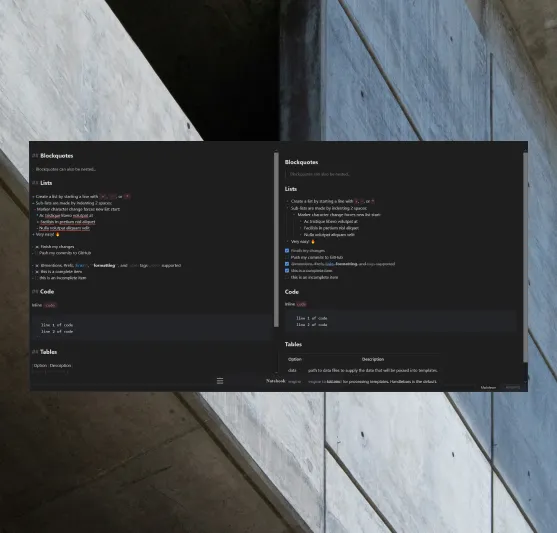
Personal Notebook
A minimalistic notes taking application designed for personal use, featuring a clean interface with a markdown editor and preview
- IndustryProductivity
- ClassificationPLAYGROUND
- Technologies I UsedVite.js, Firebase, Markdown
- RoleFull Stack
- Challenges
- ⬩ Ensuring a smooth and responsive user interface with minimal latency.
- ⬩ Managing user authentication and data storage securely in Firebase.
- Solutions
- ⬩ Utilizing Vite.js for fast and efficient front-end development and hot module replacement.
- ⬩ Implementing Firebase Firestore for real-time database capabilities and seamless data synchronization.
- ⬩ Designing a simple and intuitive user interface with CSS, focusing on usability and minimalism.
Top global music
top-global.netlify.appA playful one-page website display trending music, features a modern interactive design to explore the latest hits around the world. This project was created as a personal experiment in using Vite.js and iTunes API
- IndustryEntertainment, Music
- ClassificationPLAYGROUND
- Technologies I UsedVite.js, iTunes API
- RoleFrontend, Design
- Solutions
- ⬩ Experimented with Vite.js for rapid development and hot module replacement.
- ⬩ Focused on creating a visually appealing and interactive design.
- ⬩ Used API integration to pull real-time data, enhancing the app’s dynamic nature.

What I Offer
Services
Explore My Web Development Services.
Custom E-commerce Theme Styling
Craft visually stunning and unique themes for e-commerce platforms such as PrestaShop and Sylius. Specializing in frontend development to enhance the visual appeal and user interaction of online storefronts.
SEO Core Web Vitals Optimization
Prioritize the improvement of Core Web Vitals metrics for better website performance and improved search engine rankings.
Responsive Design and Cross-Browser Compatibility
Ensure seamless adaptation to different screen sizes and flawless functionality across various browsers, creating a consistent user experience through responsive design.
Code Review, Refactoring & Migration
Elevate projects through precise code reviews, strategic refactoring, seamless stack migrations, and developer guidance, ensuring top-tier code quality and cohesive frontend implementation.
Interactive Website Motions
Enhance websites with captivating motions using cutting-edge technologies like Three.js and GSAP, incorporating dynamic and interactive elements to boost user engagement.
PLAYGROUND
PLAYGROUND
PLAYGROUND
PLAYGROUND
PLAYGROUND
PLAYGROUND
PLAYGROUND
PLAYGROUND
PLAYGROUND
 The Movie Vault (Concept) Shows and movies filter and more (study case)
The Movie Vault (Concept) Shows and movies filter and more (study case) Planetary facts Infos about the planets in our solar system
Planetary facts Infos about the planets in our solar system What if Websites and app ideas platform
What if Websites and app ideas platform Personal Notebook Personal minimalistic notes taking app
Personal Notebook Personal minimalistic notes taking app Top global music Top songs right now on iTunes
Top global music Top songs right now on iTunes
About
5 Years
Codecraft Mastery
28
Completed Projects
15
Contributed projects
12
Supervised projects
Journal
Get cozy with my digital storytelling. My blogs are like warm, friendly chats about web development.
- HTML Tags Meaning for Easy Remembering
- WTF Is Everyone Talking About? A developer dictionary that doesn’t suck
- SEO Guide for Developers: Advanced Techniques for Higher Rankings
- Optimizing Astro Websites for SEO: Plugins, Performance, and Best Practices
- DevTools Tips to Boost Your Web Development 3m 50s